나만의 Visual Studio Code Theme 설정
- Develop/ETC
- 2022. 11. 23.
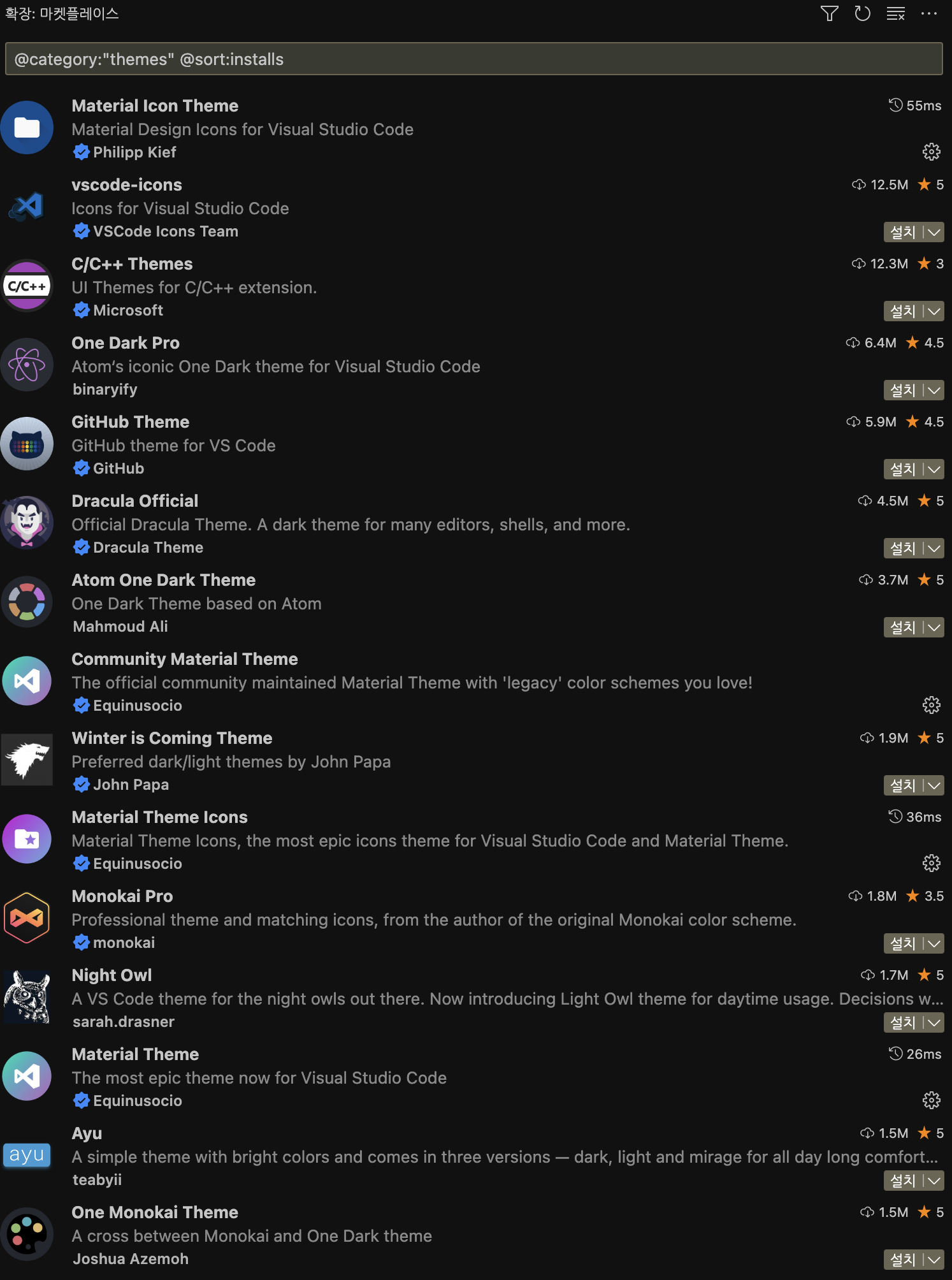
1. VSC의 마켓플레이스에는 아름다운 테마가 가득하다.


VSC의 마켓플레이스엔 수많은 테마를 제공한다.
특히 매우 많은 다운로드 수를 보유한 테마들은 실제로 적용해보면 매우 아름답고 놀랍더라.
주어진 테마 그대로 사용하고자 한다면 너무 밝지 않은 톤을 선호함에 따라 아래의 테마들이 내 마음에 쏙 들었다.
1) Community Material Theme(★)
Community Material Theme - Visual Studio Marketplace
Extension for Visual Studio Code - The official community maintained Material Theme with 'legacy' color schemes you love!
marketplace.visualstudio.com
IntelliJ 때부터 사용해 왔던 테마로 색 테마 설정에서 상당히 많은 테마를 제공해준다.
설정이 귀찮다면 색 테마 설정에서 원하는 색으로 클릭 한 번이면 대부분의 세팅은 끝낼 수 있다.
- Material Theme Dark
- Material Theme Dark High Contrast


✅ 정보
Material Theme를 설치하면 Materiail Icon Theme도 같이 설치가 되는데
해당 플러그인의 Icon Pack에서 개발하는 언어를 선택하면 VSC의 탐색기를 매우 예쁘게 설정할 수 있다.
⚠️ 주의
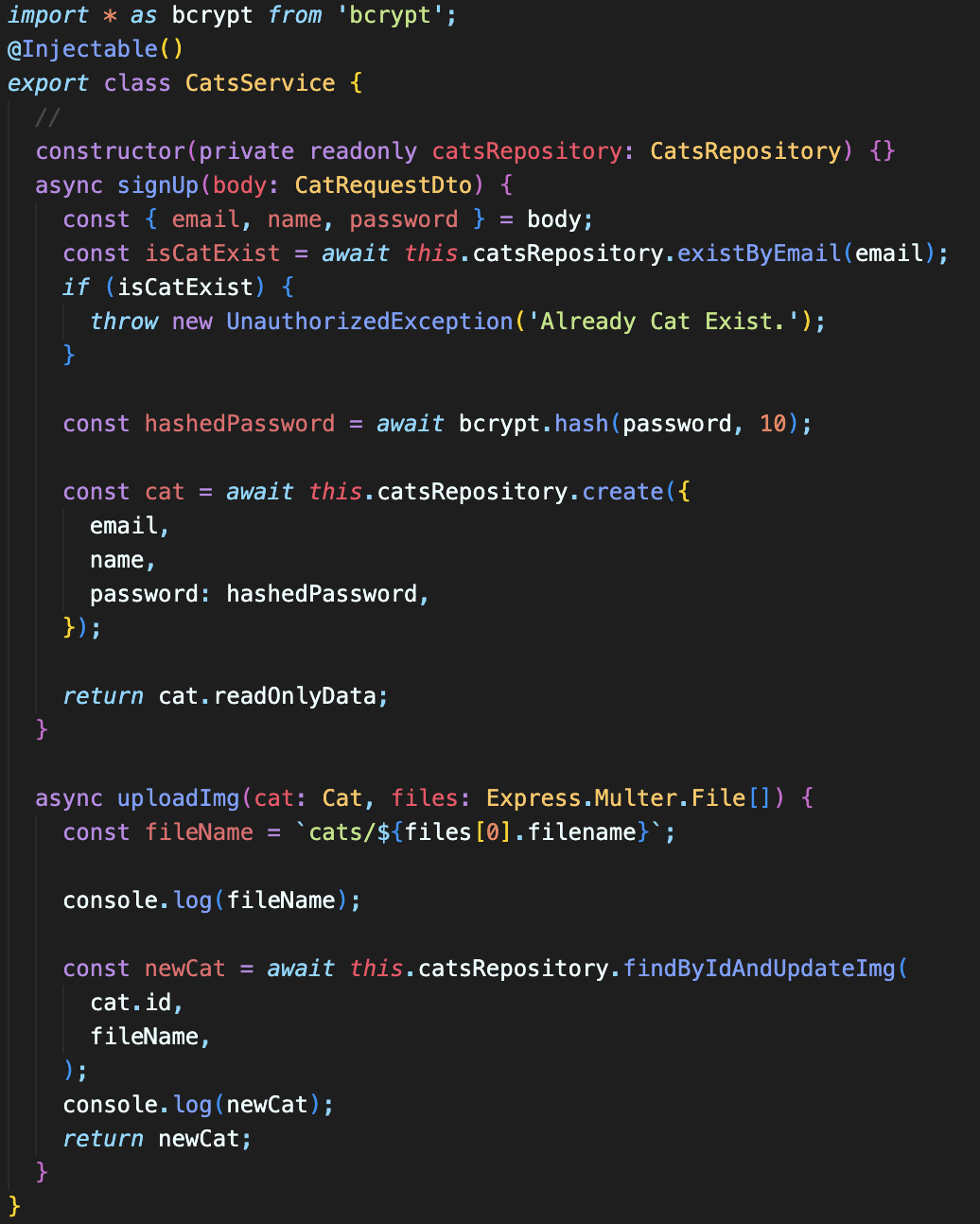
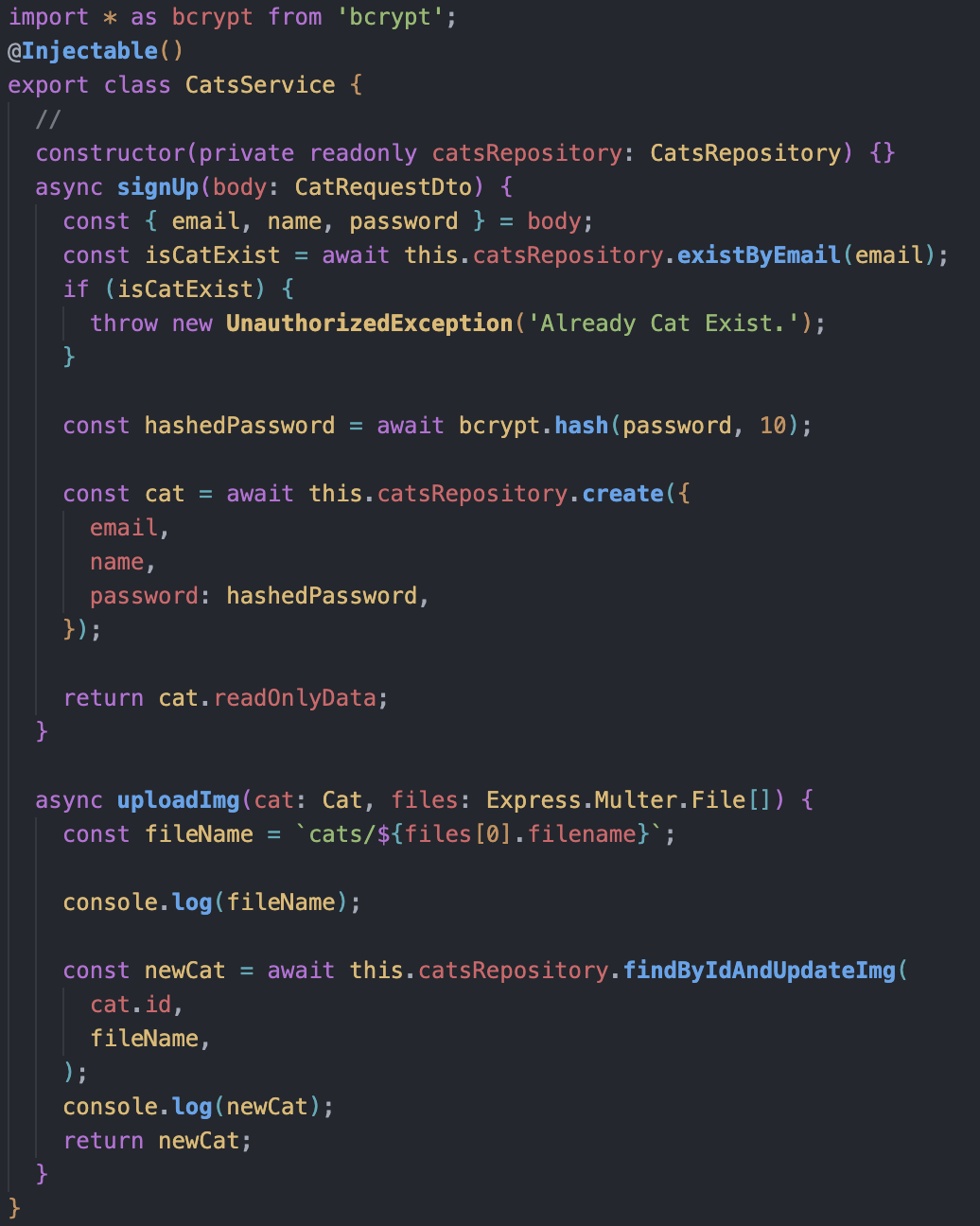
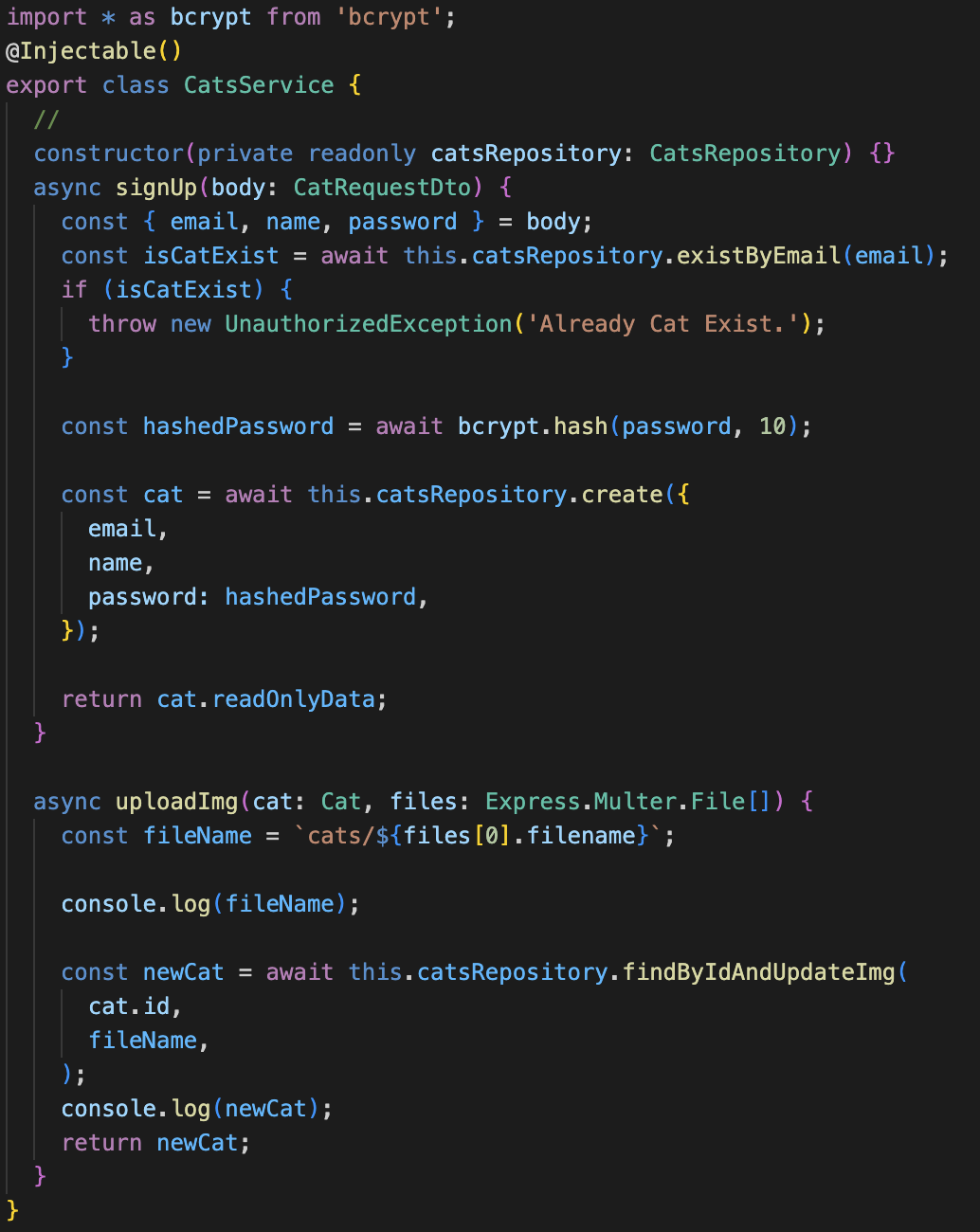
Community 버전이 아닌 일반 Material Theme에서 테마를 적용하면 변수 항목이 대부분 하얀색으로 적용된다.
일반 버전은 스크린샷처럼 변수에 빨간색 적용이 1초 정도 되다가 하얀색으로 색이 빠지는 현상이 발생한다.
2) One Dark Pro
One Dark Pro - Visual Studio Marketplace
Extension for Visual Studio Code - Atom‘s iconic One Dark theme for Visual Studio Code
marketplace.visualstudio.com
One Dark Theme는 보기에 눈이 매우 편안한 색으로 구성되어 있다.
특이한 사항으론 내가 공부하고 있는 코드에서 전체적으로 훑어봤을 땐 "하얀색"으로 적용된 내용이 없다는 것이다.

3) Atom One Dark Theme
Atom One Dark Theme - Visual Studio Marketplace
Extension for Visual Studio Code - One Dark Theme based on Atom
marketplace.visualstudio.com
4) One Monokai Theme
One Monokai Theme - Visual Studio Marketplace
Extension for Visual Studio Code - A cross between Monokai and One Dark theme
marketplace.visualstudio.com
Atom Dark와 One Monokai 테마도 눈에 아주 편한하게 세팅이 되어있다.
색 테마에 따라 취향대로 선택할 수 있으며 테마도 한가지만 지원하기에 선택 장애가 있다면 고려해볼 만하다.


5) Dark+ (default dark)
사실 VSC를 설치하고 기본으로 제공하는 Dark 테마도 매우 훌륭하다고 생각한다.
위에서 제공하는 그 어떤 테마보다 함수나 변수의 종류를 남김없이 구분해서 색으로 표현한다.
단지 대부분 파란색으로 칠해져 있기에 아쉽지만 기본 Dark 테마에 적응해도 개발에 큰 불편함은 없지 않을까?

2. 문제는 내가 마음에 쏙 드는 테마가 없다.
나에게 VSC의 테마를 설정하는 가장 큰 이유 두 가지는 다음과 같다.
- 장시간 코드를 봐도 눈이 불편하거나 자극적이지 않아야 한다.
- 함수나 변수의 색이 명확히 구분되어야 한다.
위에서 추천한 대부분의 테마들은 사실 1번 항목을 대부분 만족한다.
하지만 코드를 작성하면서 해당 변수가 파라미터에서 받아온 변수인지 함수 내부에서 선언된 변수인지 알아야 했다.
때문에 2번 항목도 중요했지만 1번과 2번을 만족하는 테마를 찾는 것이 매우 어려웠다.
결국 모든 테마에서 제공하는 기본 설정들을 모두 적용해봤으나 항상 2%가 부족해서 결국 직접 VSC를 커스텀해야만 했다.
하지만 처음부터 VSC 전체를 수정하는 것은 매우 기나긴 고생길이기에 적당히 타협할 테마와 색을 결정하고 커스텀을 하자.
Step 1) 적절한 테마 찾기
전체적인 색의 배열이나 테마가 적절한지 확인하고 나면 마음에 들지 않는 부분이 수정 가능한지 확인을 해야 한다.
왜냐하면 해당 테마에서 해당 Scope(적용 범위)의 설정값을 적용하는지 무시하는지 확인을 해주어야 하기 때문이다.
확인을 위해 cmd(⌘)+shift(⇧)+P를 누르고 Inspect Editor Tokens and Scopes를 입력한다.
그러고 나서 색을 바꾸고자 하는 범위에 커서를 옮겨보자.

예를 들어 body라는 변수가 주황색으로 색이 설정되어 있는데 해당 변수와 같은 기능을 하는 변수의 색을 바꾸고 싶다면
textmate scopes 값을 확인해야 한다. 그 후 settings.json을 열고 아래와 같이 입력한다.
// vscode scope 색 설정
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "variable.other.readwrite.ts",
"settings": {
"foreground": "#FD971F"
}
},
]
},저장 후 다시 코드가 있는 위치로 돌아가서 색이 적용이 되는지 확인을 해보자.

변경하고자 하는 색이 적용이 안되면 테마에서 해당 scope의 색 변경을 지원 안 하는 것으로 판단하고 테마를 변경한다.
(다른 방법이 있다면 알려주시면 감사하겠습니다.)
그리고 위의 작업을 계속적으로 반복하면서 마음에 들지 않는 scope에 커스텀이 가능한지 확인해준다.
Step 2) VSC 전체 색상 바꾸기
적당히 변경이 가능한 테마를 찾았지만 혹시나 전경 색이나 사이드 바, 상단이나 하단 타이틀 색이 마음에 들지 않는다면
아래의 설정 값을 참고하여 마음에 드는 색으로 커스텀하면 된다.
// vscode 전체 태마 상세 설정
"workbench.colorCustomizations": {
// vscode 전체 전경 색
"editor.background": "#...",
// 맨 왼쪽 activityBar
"activityBar.background": "#...",
// 사이드바(파일,폴더) 배경 색
"sideBar.background": "#...",
// 그룹 헤더 전체 배경 색
"editorGroupHeader.tabsBackground": "#...",
// 선택된 탭 배경색
"tab.activeBackground": "#...",
// 선택된 탭 밑줄
"tab.activeBorder": "#...",
// 비활성인 탭 배경색
"tab.inactiveBackground": "#...",
// 상단 타이틀 배경색
"titleBar.activeBackground": "#...",
// 상단 타이틀 글자색
"titleBar.activeForeground": "#...",
// 하단 상태 배경색
"statusBar.background": "#..."
}
Step 3) 전체 Scope 색 및 스타일 바꾸기
위의 작업이 끝났다면 마음에 들지 않는 변수 색을 재설정해서 커스텀을 끝내도록 한다.
// vscode 변수 색 설정
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "...",
"settings": {
"foreground": "#000000"
}
},
{
"scope": ["...1","...2"],
"settings": {
"foreground": "#000000",
"fontStyle": "italic bold ..."
}
},
],
}
마무리.
VSC 개발환경을 동일하게 세팅하기 위해 내 설정값을 지속적으로 업데이트하려고 한다.
✅ Updated(Backend.NestJS) - 22.11.23.
{
// vscode 전체 테마 컨셉
"workbench.colorTheme": "Monokai",
// vscode 전체 테마 상세 설정
"workbench.colorCustomizations": {
// vscode 전체 전경 색
"editor.background": "#202020",
// 맨 왼쪽 activityBar
"activityBar.background": "#000000",
// 사이드바(파일,폴더) 배경 색
"sideBar.background": "#101010",
// 그룹 헤더 전체 배경 색
"editorGroupHeader.tabsBackground": "#1e1e1e",
// 선택된 탭 배경색
"tab.activeBackground": "#1e1e1e",
// 선택된 탭 밑줄
"tab.activeBorder": "#2f6cbe",
// 비활성인 탭 배경색
"tab.inactiveBackground": "#1e1e1e",
// 상단 타이틀 배경색
"titleBar.activeBackground": "#000000",
// 상단 타이틀 글자색
"titleBar.activeForeground": "#eeffff",
// 하단 상태 배경색
"statusBar.background": "#191919"
},
// vscode 변수 색 설정
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "entity.name.type.class",
"settings": {
"foreground": "#F5c66b"
}
},
{
"scope": "entity.name.function.ts",
"settings": {
"foreground": "#7f9ffa",
"fontStyle": "italic bold strikethrough"
}
},
{
"scope": "variable.language.this.ts",
"settings": {
"foreground": "#F2B807"
}
},
{
"scope": ["variable.other.object.ts"],
"settings": {
"foreground": "#0487D9"
}
},
{
"scope": ["keyword.control.import.ts"],
"settings": {
"foreground": "#b68ae2"
}
},
{
"scope": [
"meta.object-literal.key.ts",
"keyword.control.from.ts",
"keyword.control.as.ts"
],
"settings": {
"foreground": "#b68ae2"
}
},
{
"scope": "string.quoted.single.ts",
"settings": {
"foreground": "#c3e289",
"fontStyle": "italic underline"
}
},
{
"scope": "variable.other.property.ts",
"settings": {
"fontStyle": "italic"
}
}
]
},
// 터미널 글자 폰트 설정
"terminal.integrated.fontFamily": "MesloLGS NF",
// 편집 BracketPairs 설정
"editor.guides.bracketPairs": true,
// 편집 Formatter Prettier 설정
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 편집 Auto Formatter Prettier 설정
"editor.formatOnSave": true,
// TabNine::
"tabnine.experimentalAutoImports": true,
// 마우스 줌 확대/축소
"editor.mouseWheelZoom": true,
// 마우스 스크롤 속도
"editor.mouseWheelScrollSensitivity": 0.5,
// 사이드바 폴더 테마 설정
"workbench.iconTheme": "material-icon-theme",
"material-icon-theme.folders.theme": "specific",
"material-icon-theme.activeIconPack": "nest",
}